-
Project: Invension.be

Interieurarchitect Wouter Vens was toe aan een website om z'n projecten op te plaatsen. Invension.be steunt op een flexibele structuur die heel wat mogelijkheden biedt voor de toekomst.
Grid structuur
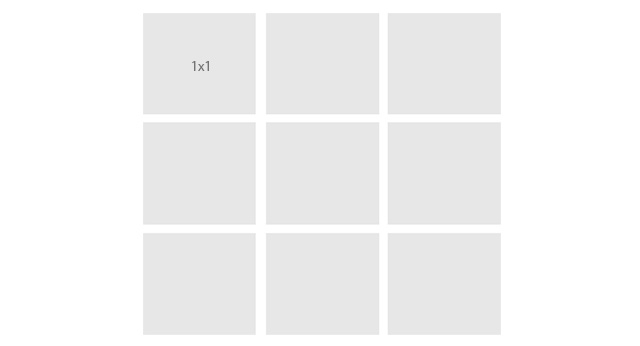
Vanaf de aanvang van het project kreeg ik een designkeuze mee die als basis moest dienen voor de website. De structuur kan gezien worden als een raster waarop de beheerder objecten van verschillende grootte kan plaatsen. Ter illustratie:

Wanneer een project toegevoegd wordt, kan voor de afbeeldingen gekozen worden uit volgende formaten: 1x1, 1x2, 2x1, 1x3, 3x1, 3x2, 2x3, 3x3, 2x2. Hoe deze geschikt worden, is aan de beheerder van de website. Deze opzet biedt heel wat vrijheid, want er kan op vele manieren gespeeld worden met plaats en grootte.
Naast projecten kunnen ook tekstvlakken toegevoegd worden. Daar kun je meer informatie in kwijt en ze kleuren het geheel bovendien wat op. Alle aanpassingen gebeuren zoals gewoonlijk in het Fork CMS.
Modules
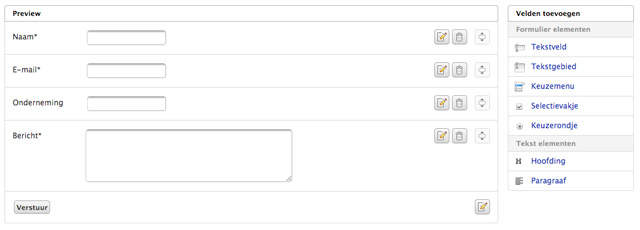
Invension.be beschikt naast de hierboven beschreven 'Work' module ook nog over Formbuilder, waarmee de velden van het contactformulier zelf kunnen gekozen worden.

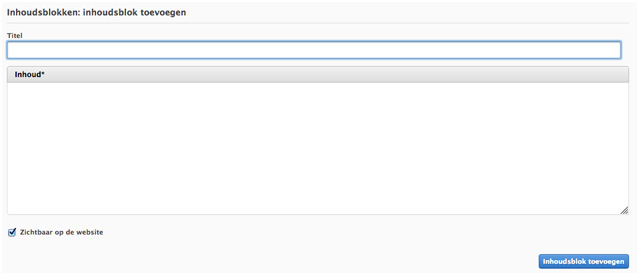
En met de module Inhoudsblokken kan de tekst op de who pagina aangepast worden.

High res/Retina ready

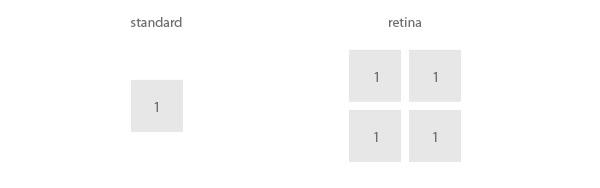
Hoge resolutie schermen zoals die van de Retina iPad of Macbook Pro hebben een hogere pixeldensiteit dan een klassiek beeldscherm. Die hebben fysisch 4 pixels waar een 'normaal' beeldscherm er maar 1 heeft. Hierdoor gaat tekst er extra scherp uitzien. Bij afbeeldingen is dit echter net het omgekeerde. 1 pixel van een afbeelding wordt verdeeld over de 4 pixels van het retina scherm. Daardoor gaat een afbeelding er minder scherp gaan uitzien.

Om dit te vermijden, maakt invension.be gebruik van een scale techniek waarbij afbeeldingen in 2x de normale grootte opgeslagen worden, om daarna op de website opnieuw verkleind te worden naar de normale grootte. Op die manier wordt de pixeldensiteit in de afbeelding gelijk aan die van hoge resolutie schermen, wat resulteert in een haarscherp beeld. Op non-highres schermen verandert er niets, want de dubbele resolutie van de afbeelding wordt opnieuw naar 1 pixel herleid.
Door het hogere formaat van de afbeeldingen, wordt de bestandsgrootte wel een stuk groter, ook wanneer dit niet nodig is zoals bij klassieke beeldschermen. Verloren kb's zeg maar. Dit stoort mij, zeker omdat retina schermen nog lang niet de standaard zijn. Om dit op te lossen, wordt elke afbeelding op invension.be in 2 formaten geüpload: een highres versie en een scaled down versie (de schaling naar beneden gebeurt automatisch zodat de beheerder de afbeelding maar 1 keer moet uploaden). Bij een bezoek aan de website detecteert de browser de pixeldensiteit van je scherm en haalt hij de passende afbeelding op. Makkelijk gezegd: Highres beeldschermen krijgen highres images te zien, lowres beeldschermen de lowres images.