-
Fork CMS slideshow module

Een tijdje geleden besloot ik voor Fork CMS een slideshow module te schrijven. Die moest iedereen in staat stellen op een eenvoudige manier een slideshow aan te maken en toe te voegen aan webpagina's. Ondertussen is de module al meerdere malen herwerkt en biedt ze leuke features op vlak van SEO en usibility. De module is open source en mag dus door iedereen gebruikt worden. Je kunt de module hier downloaden. Ik ben altijd benieuwd hoe ze gebruikt wordt, laat dus zeker iets achter in de comments.
Flexslider
De slideshow module maakt voor de frontend gebruik van Flexslider, een responsive jQuery slider plugin. Flexslider biedt tal van opties in navigatie en animatie en wordt ondersteund door alle courante browsers.
SEO voor elke slideshow
Fork CMS staat sterk op het vlak van SEO. Daarom heb ik ervoor gezorgd dat er custom meta data kan meegegeven worden aan elke slideshow. Dit betekend dat je de pagina waarop de slideshow staat een specifieke titel of een aangepaste description kan meegeven. Je kunt zelfs een specifieke url opgeven.
-
Multiple image uploads
-

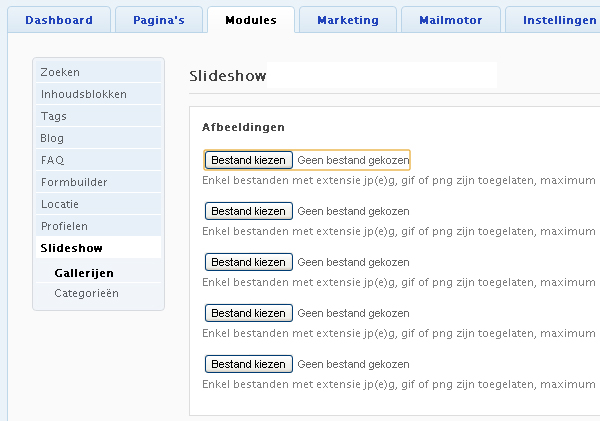
- Niets saaieren dan afbeeldingen 1 voor 1 te uploaden (trust me, I know). Daarom kun je nu meerdere afbeeldingen tegelijkertijd uploaden. Volgens dezelfde denkwijze kan je ook meerdere afbeeldingen verbergen, verwijderen of publiceren. Erg handig als slideshows uit vele afbeeldingen bestaan.
-
Auto resize
Afbeeldingen worden automatisch geschaald tijdens het uploaden. Je hoeft dus niet vooraf je afbeeldingen op het juiste formaat te schalen, wat je heel wat werk bespaart. Naar welke afmetingen wordt de afbeelding nu geschaald? Goeie vraag.
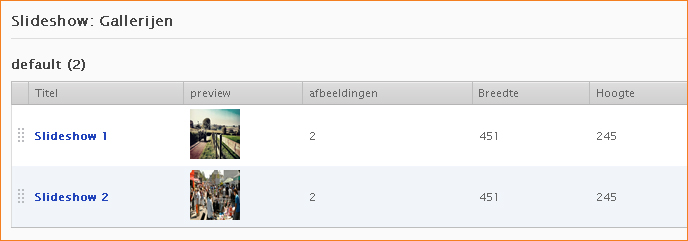
Bij het aanmaken van een slideshow moet je ook de dimensies meegeven (breedte en hoogte). Geüploade afbeeldingen worden dan automatisch 'gecropped' naar dit formaat. Croppen betekend dat er delen van de afbeeldingen afgesneden kunnen worden om ervoor te zorgen dat de dimensies gerespecteerd worden.
Er is ook nog een andere optie. Je kan ook enkel de breedte meegeven. In dit geval wordt de afbeelding proportioneel geschaald. De verhouding tussen breedte en hoogte blijft m.a.w. gelijk. De hoogte van iedere afbeelding kan dus variëren.
-
indelen per categorie
-

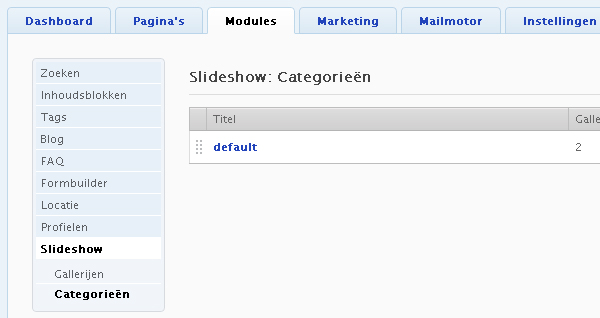
Deel je slideshows in volgens categorie en zorg zo voor een betere structuur en een duidelijk overzicht in de backend. Categorieën worden trouwens meegegeven aan de frontend. Klikt de gebruiker op de categorie, dan krijgt hij of zij een overzicht van alle slideshows in die specifieke categorie. Aan deze categoriepagina kan trouwens aangepaste SEO toegekend worden.
Navigation types
De slideshow kan op verschillende manieren aangestuurd worden. Blader doorheen de afbeeldingen op 4 manieren:
- Met de 'next' en 'previous' knoppen
- Met de snelle navigatie onderaan
- met de pijltoetsen
- swipen met de finger (op touchscreens)
Hiding & Publish dates

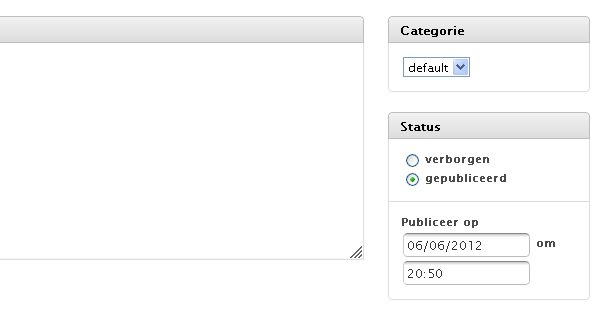
Elke slideshow kan verborgen worden of kan een publish date meekrijgen. Wil je dat je slideshow op een specifiek punt in de toekomst online komt te staan? Geen probleem. Geef gewoon de publish datum en tijd mee in de opties. Easy as pie.
Image flexibility

Je kunt niet alleen een slideshows verbergen, maar ook elke afbeelding afzonderlijk kan onzichtbaar geplaatst worden. Dit zorgt ervoor dat je niet telkens afbeeldingen moet verwijderen als deze (tijdelijk) niet zichtbaar mogen zijn.
Je kunt aan elke afbeelding optioneel een titel meegeven die zichtbaar is op de frontend. Het is bovendien ook mogelijk om een link achter elke afbeelding te stoppen.
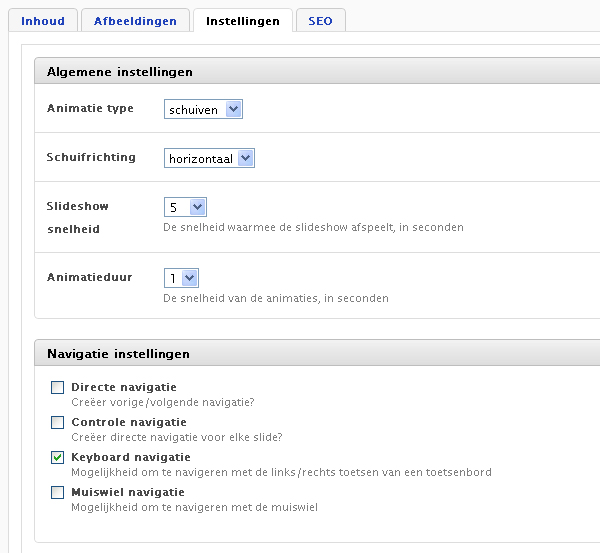
Slideshow settings

Je kunt tal van speciale settings voor slideshows instellen zoals animatie type (slide/fade), animatiesnelheid, navigatietypes... Deze instellingen kunnen gelden voor ofwel alle slideshows of individuele slideshows. Zo kun je op de ene pagina een slideshow met een fade vergang plaatsen en op de andere pagina één met slide animatie. Je bent er volledig vrij in.
-