-
Maak HTML5 animaties met Adobe Edge

Adobe heeft zonet een eerste proefversie van Adobe Edge vrijgegeven. Edge maakt gebruik van HTML5 en CSS3 om animaties voor divs te creëren, en dit met het gemak van de typische Adobe lay-out. Het zou in principe moeten concurreren met Flashanimaties. Adobe Edge vereist op zich geen programmeerskills, maar bij het integreren van een project in een website is een beetje programmeerkennis toch handig. Let's get started, shall we?
Interface
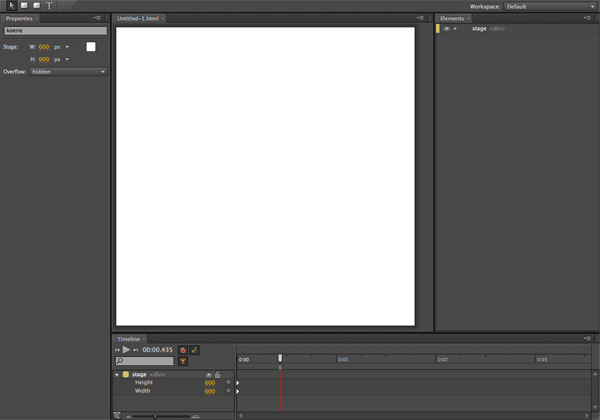
Toen ik Edge voor de eerste keer opstartte, kwam de interface mij direct bekend voor. Die heeft namelijk veel weg van dat ander animatieprogramma; Adobe Flash. Heb je dus al wat ervaring met Flash, dan zal de instapdrempel erg laag zijn. Niet dat die anders hoog is, want de meeste functies wijzen zichzelf uit.

e merkt direct de tijdlijn onderaan. Daar kun je voor elk object, op bepaalde tijdstippen, animaties toekennen. Zo kan je een Div bijvoorbeeld naar een andere locatie laten animeren. Je kunt daarbij ook de kleur, vorm, rotatie en opaciteit wijzigen. Dat zou redelijk bekend in de oren moeten klinken bij Flashgebruikers. Meer zelfs, Edge maakt ook gebruik van keyframes. Voor wie dit niets zegt: keyframes worden gebruik om twee toestanden van een object vast te leggen. Stel dat de we een div met een bepaalde grootte vastleggen in een keyframe. Vervolgens maken we verder op de tijdlijn een nieuwe keyframe van dezelfde div, maar vergroten we de div een beetje. Tussen de twee keyframes zal zich dan een animatie (of tween) afspelen zodat de originele div vloeiend vergroot naar de volgende div.

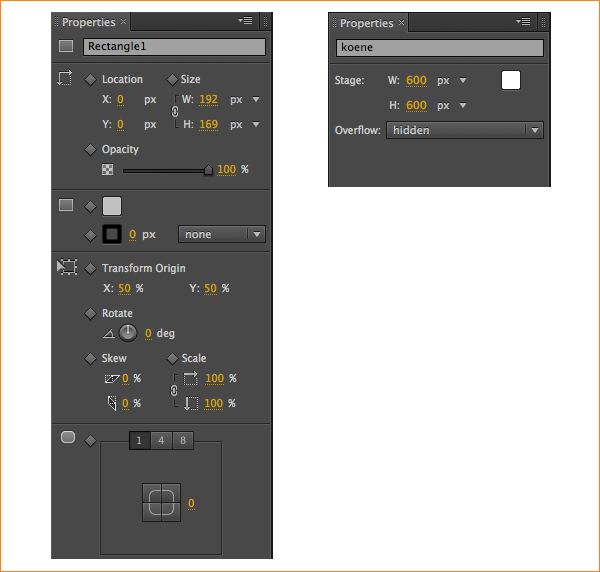
Links zien we de properties bar, wat spreekt voor zich. Daar kun je de eigenschappen (grootte, kleur, ...) van objecten wijzigen. Heb je geen object geselecteerd, dan stel je daar de documentnaam, canvasgrootte, achtergrondkleur en overflow in.

Rechts zien we de elements tab. Dat vergelijk ik graag met de library in Flash (al is dat niet volledig correct). Je krijgt er een overzicht van alle gebruikte objecten. Je zou kunnen zeggen dat je deze ook kan zien op de tijdlijn. Maar als je een object om één of andere reden niet animeert (een background bijvoorbeeld), dan staat die die ook niet op de tijdlijn.
Save as...
Als je een project gaat opslaan, krijg je heel wat output. Dat is uiteindelijk logisch, maar toch had ik het iets eenvoudiger verwacht.
- een CSS3 file,
- een htm(l) file,
- een javascript file,
- een Edge file,
- en een edge_includes map.Heb je nog niet zoveel ervaring met CSS3 en HTML5, dan is het zeker interessant om even rond te neuzen in deze bestanden.
Adobe heeft zelf enkele leuke voorbeelden die de kracht van Edge demonsteren: Kijk snel hier, hier, hier en hier. Je kunt de demo's hier downloaden en zelf ontleden.
Persoonlijk ben ik nog niet volledig overtuigd van Adobe Edge. Ik ben nooit zo'n voorstander geweest van programma's die m'n code schrijven. Ik prefereer nog altijd zelf te werken met jQuery. In de toekomst zal ik Edge eventueel gebruiken voor kleine toevoegingen zoals een geanimeerde banner. Daarvoor lijkt het mij een goede tool.