-
Maak een home screen webicoontje voor je iPad en iPhone

Tijd voor iets leuks! Misschien weet je dit al, maar je kunt op de home screen van je iPad en iPhone een directe link toevoegen naar een website. Dit doe je in de vorm van het alombekende icoontje, waarmee ook apps gepresenteerd worden. Je kunt dit icoontje bovendien zelf vormgeven! Doe je dit niet, dan wordt er standaard een screenshot van je website genomen en in het kleine icoontje geplaatst.

Zoals je ziet, geeft dit niet echt een professioneel beeld weer. Daarom gaan we het icoontje zelf gaan maken, en dat is erg eenvoudig.
Let's get started
Misschien voeg jij een 'favicon' toe aan je websites. Wel, op gelijkaardige wijze gaan we een webicoontje voor iPad en iPhone toevoegen. Open Photoshop en maak een nieuw document aan van 72 x 72 pixels. Het mag ook groter als je daar comfortabeler in werkt, zolang je maar de verhouding 1:1 respecteert. Laat je creativiteit de vrije loop gaan, maar hou er rekening mee dat het icoontje ook op een iPhone (72×72 pixels) duidelijk moet zijn. Ik maakte er dit van:

Het zal je misschien opvallen dat er geen afgeronde hoeken zijn. Wel, dat is niet nodig. Er zal automatisch een uitsnede gemaakt worden van de afbeelding. Handig he :) Er zal ook nog een 'glossy effect' toegevoegd worden, waardoor mijn nu nog crappy icoontje er wat mooier gaat uitzien. Sla de afbeelding op en upload die naar een logische plaats. Het enige wat we nu nog moeten doen, is onderstaand stukje code toevoegen in de head.
< link rel="apple-touch-icon" href="/pad/naar/icoontje/iphone.png" />
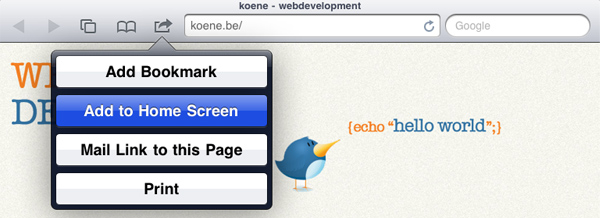
Om aan te tonen dat het wel degelijk werkt, kun je koene.be toevoegen aan je home screen. Voor degene die niet weten hoe het moet:
Ziezo, normaal gezien krijg je nu onderstaand icoontje te zien op je home screen. Pretty neat he!

Ook dit nog
Er kan ook geopteerd worden om glans toe te passen op je icoontje. Gebruik daarvoor deze regel:
< link rel="apple-touch-icon-precomposed" href="/pad/naar/icoontje/iphone.png" />
En voor de homogeniteit gebruik je misschien best dezelfde afbeelding als je favicon. Just some advice!